localhost:3000で立ち上げているアプリを公開してみよう!
投稿日:2024/6/1
更新日:2024/6/1
はじめに
業務上でローカルで動かしているアプリケーションを公開したいシーンがあり、色々調べたとことngrokというツールが良さそうだったので使ってみたので使い方についての備忘録です!
今回は下記で作成したアプリケーションを公開しています!
もし検証できるものがなければ参考にしてもらえると幸いです!
ngrokとは?
ngrokは、ローカル開発環境を外部に公開するためのツールです!
これにより、ローカルホストで動作しているウェブアプリケーションやAPIを、インターネット上の任意の場所からアクセスできるようになります!テストやデモ、Webhookの受信などに非常に便利です!
ngrokのインストール
まずはngrokをインストールしましょう!
Macの方は以下のコマンドでインストールできます。
$ brew install ngrokngrokの初期設定
ngrokを利用するためには、アカウントを作成する必要があるのでアカウントを作成しましょう!
githubアカウントがあればそれで作成するのが早いと思います。
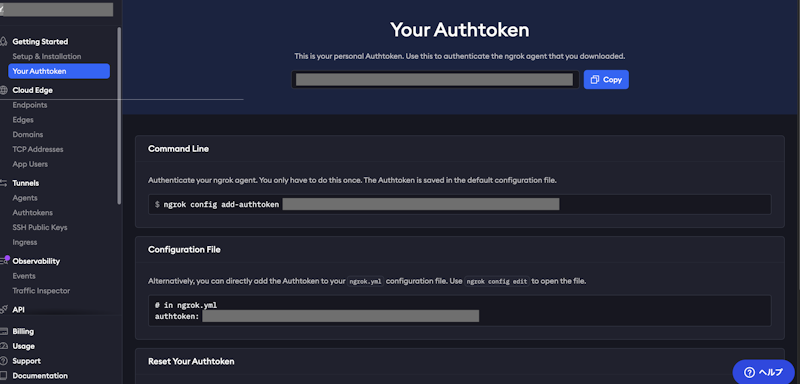
Authtokenの設定
作成したアカウント内にあるAuthtokenを使用してngrokの初期設定します。トークンが確認できれば以下のコマンドを実行してください!
グレーになっている部分がトークンの部分になります。

$ ngrok config add-authtoken トークンの値ngrokの立ち上げ
ローカルホストで動作しているウェブサーバー(例えば、localhost:3000で動作している場合)を公開するには、以下のコマンドを実行します。
まだローカルでアプリケーションを立ち上げていない方は立ち上げを先に行ってください!
$ ngrok http 3000
ngrok (Ctrl+C to quit)
Try our new Traffic Inspector Dev Preview: https://ngrok.com/r/ti
Session Status online
Account Yoshimasa asada (Plan: Free)
Version 3.10.0
Region Japan (jp)
Latency 6ms
Web Interface http://127.0.0.1:4040
####################################### このURL ###############################################
Forwarding https://d883-240d-1a-1077-3600-9dc1-66b9-66f6-5fb0.ngrok-free.app -> http://localhost:3000
Connections ttl opn rt1 rt5 p50 p90
8 1 0.00 0.00 0.11 5.47
HTTP Requests
-------------
GET /favicon.ico 200 OK
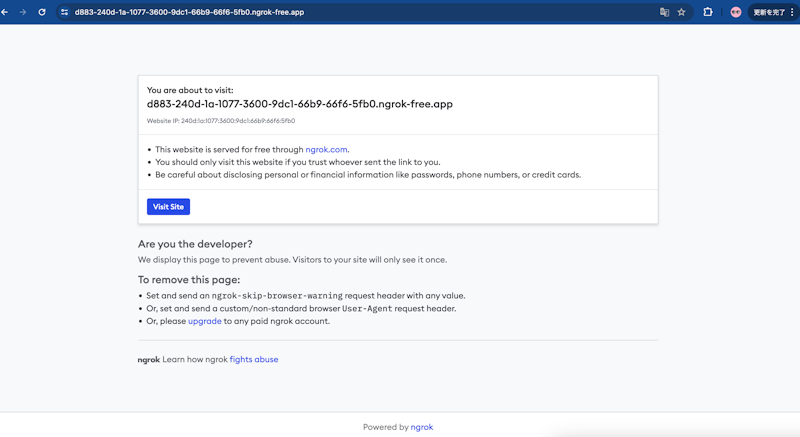
GET /_next/webpack-hmr 101 Switching Protocols このコマンドを実行すると、ngrokはローカルホストの3000ポートをインターネットに公開し、外部からアクセス可能なURLを提供します。このURLはngrokのダッシュボードまたはターミナルで確認できます。

View Siteを押します!

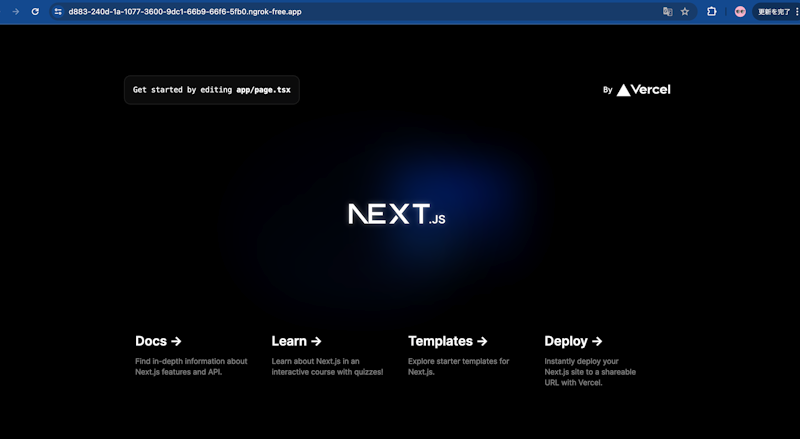
はい!見れました!
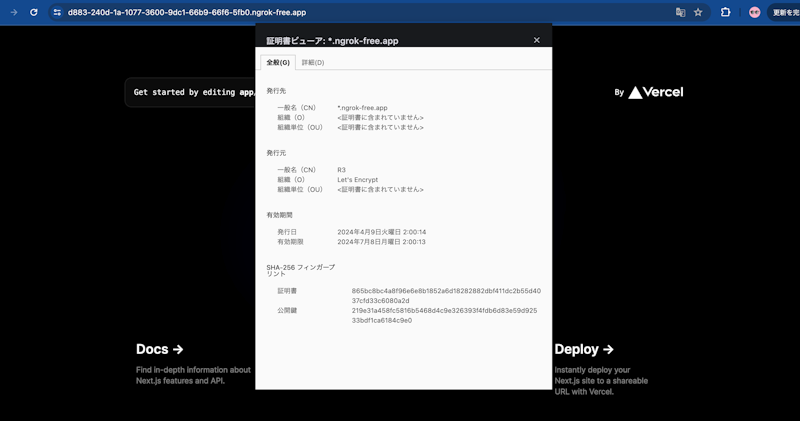
SSLもついているのでテストにはうってつけですね!

セキュリティに関する注意事項
ngrokを利用する際は、公開されるURLがインターネット上で誰でもアクセス可能になることに注意してください!
特に公開したくないトークンとかがあるとまずいのでそこだけは注意したほうがいいです!
まとめ
ngrokは、ローカル開発環境を外部に公開するためのツールです!
思ったより簡単にセットアップできたので検証とかに使えたらいいなぁとか思ってます!
Index
- はじめに
- ngrokとは?
- ngrokのインストール
- ngrokの初期設定
- Authtokenの設定
- ngrokの立ち上げ
- セキュリティに関する注意事項
- まとめ

